Everything about Execution Context...
Let's understand what happens behind the scenes in JavaScript🚀
What is Execution Context?
Execution context is something that you need to know to understand how JavaScript code runs. First of all, it is an abstract concept that represents the environment in which JavaScript runs. The execution context decides what particular piece of code has access to variables, functions, objects, etc.
JavaScript has mainly two types of execution context:
Global Execution Context
Whenever the code runs for the first time or when the code is not inside any function then it gets into the global execution context. There is only one global execution context throughout the execution of code. It is the first thing that is created when you write JavaScript code. It is the default context.Local Execution Context
Whenever the code execution finds a function it creates a new function execution context. There can be any number of function execution contexts. It is created when you call a function (not defining a function).
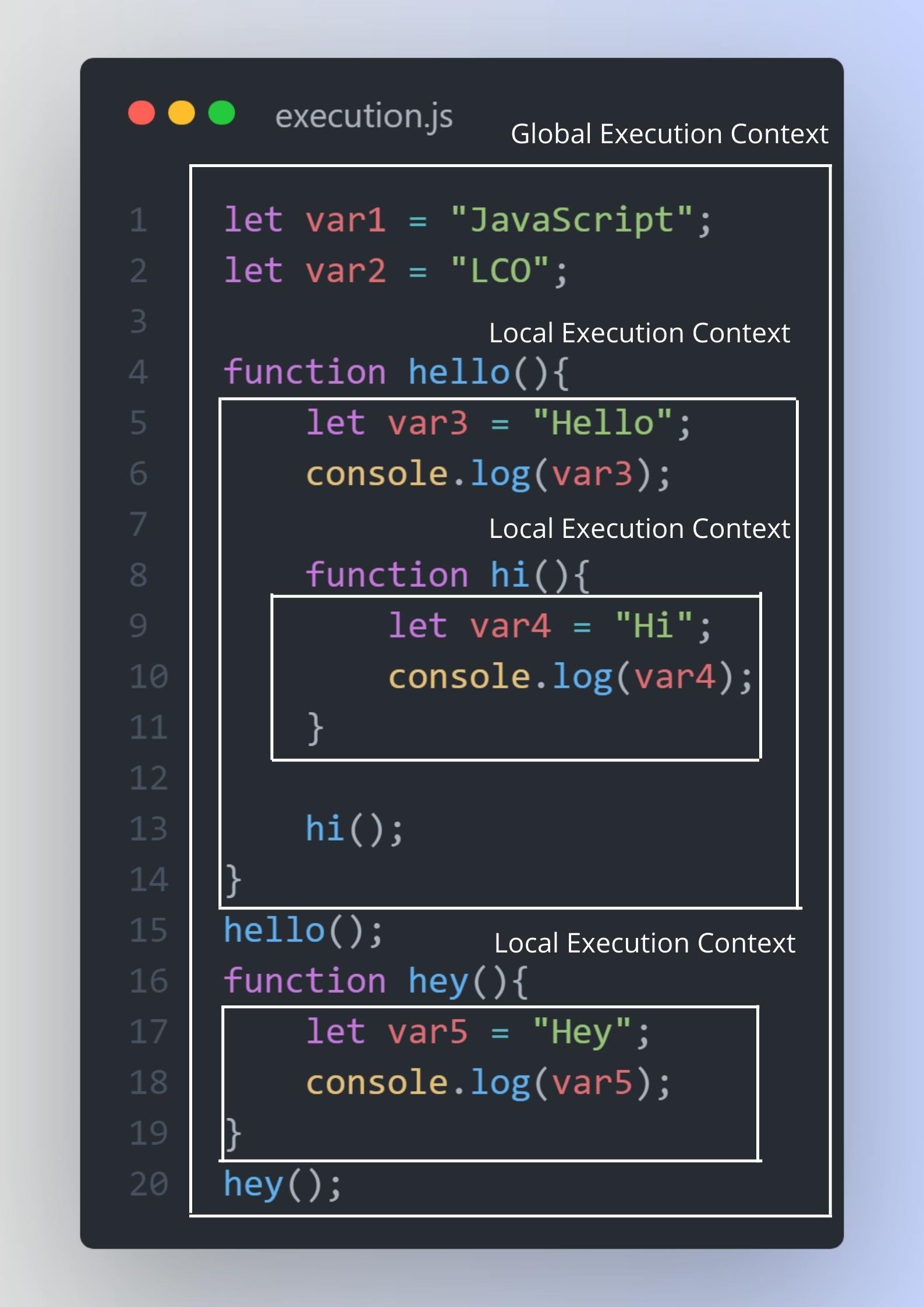
Let's take a code example to understand the difference between global and local execution contexts.

The global execution context contains all of your javascript code including one or more local execution contexts. The above picture depicts how is global execution context is different from the local execution context. Each function has its separate and independent execution context which basically contains all the variables and functions defined inside that particular context.
Call Stack/ Execution Stack
JavaScript is a synchronous and single-threaded programming language, which means it can only run one thing at one time in the browser so it queues the other action, events, and functions in what is called the execution stack.
Whenever a script loads in the browser or any javascript engine like Node JS, the first element in the stack is the global execution context. However, when a function executes, an execution context is created and virtually placed on top of the global execution context. Once a function has finished executing, it gets popped off of the execution stack and returns control to the context below it.
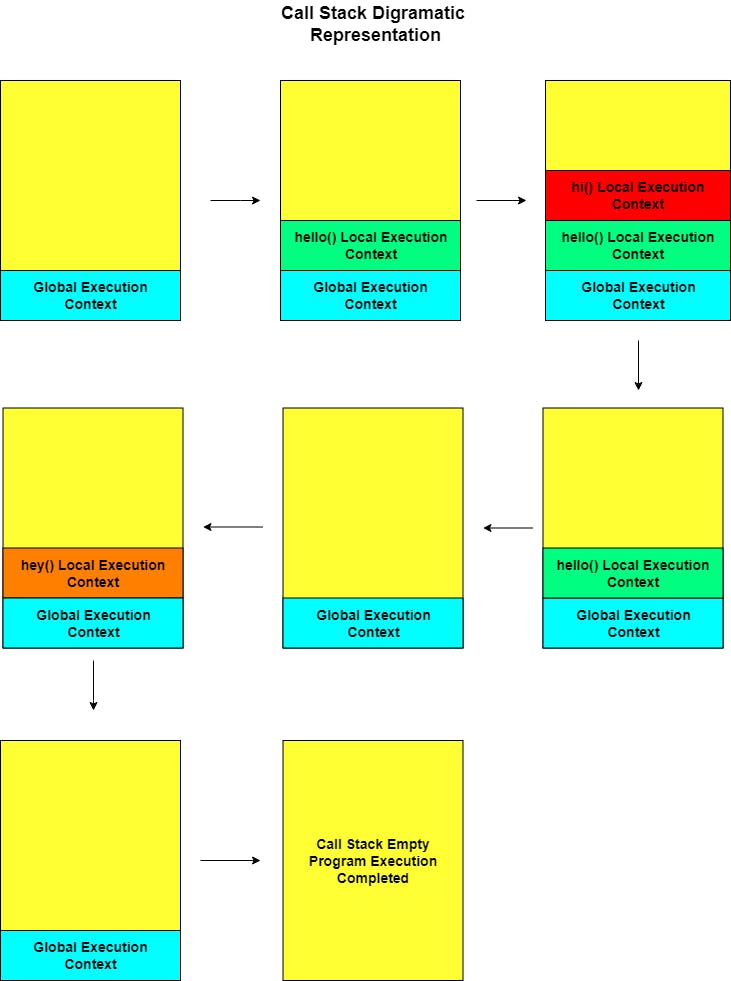
Let's take a program and understand it using a call stack diagram.

For reference, we'll apply the call stack to the above program.

How JavaScript engine executes the code?
Now let's discuss about how a javascript engine interprets and executes the code.
Execution context has two phases:
Creation Phase In the creation phase, the Execution Context is first associated with an Execution Context Object (ECO). The Execution Context Object stores a lot of important data which the code in the Execution Context uses during its run-time.
In this phase, the JavaScript engine scans the full code and reserves the space for each variable and function in the global execution context. After scanning the code the variables, functions, and function arguments are done in memory and made available to the program and can be accessed from anywhere in the program.
In the creation phase, the js engine starts with the global execution context and declares a new local execution context whenever it encounters any function and repeats the creation phase for that functional context.
All variables at first are assigned with a default value of undefined.
* Valid only for variables declared with var keyword. Variables declared with let and const also get a value of undefined but they are not available throughout the program. We can use variables of let and const only after declaring them.
Refer to the difference between let, var and const
- Execution Phase This is the phase where the code starts to run in the execution context formed in the creation phase and variable values are assigned line by line. Up until this point, the VO contained variables with the values of undefined. If the code is run at this point it is bound to return errors, as we can't work with undefined values.
At this stage, the JavaScript engine reads the code in the current Execution Context once more and then updates the VO with the actual values of these variables. Then the code is parsed by a parser, gets transpired to executable byte code, and finally gets executed.
Here is the small animation to explain how code is executed in Javascript.

At each encounter of a function, a new local execution context is encountered and the process of creation and execution starts again. After the function completes its execution, the global environment is updated. Then the global code completes and the program finishes.
Hope this was helpful, don't forget to leave a like and give your valuable feedback.